Découvrez le Widget message populaire en mode Galerie, qui est intéressant, voir l'image ci-dessous. Mais le widget
peut être installé directement sur le blog qui utilisent l'image de
l'article et le titre.
Si vous êtes intéressés, voici comment faire:
Si vous êtes intéressés, voici comment faire:
- Connectez-vous pour Blogger avec votre compte
- Après cela, allez sur Modifier le modèle HTML >>
- Ensuite, entrez le code suivant au-dessus ]]></b:skin> :
.PopularPosts .widget-content ul li {background:none repeat scroll 0 0 transparent;float:left;list-style:none outside none;margin:0 !important;padding: 0 !important;border-bottom:none}.PopularPosts ul{padding:5px 0}.PopularPosts .item-thumbnail img{width:110px;height:110px;padding:11px;margin:0}.PopularPosts .item-content{position:relative;float:left;margin:0}.PopularPosts .item-title a{font-size:11px;color:#fff;display:block;padding:0 5px;float:left;width:122px}.PopularPosts .item-title:hover{opacity:1;-moz-opacity:1;filter:alpha(opacity=100)}.PopularPosts .item-thumbnail{float:left;margin:3px 1px 7px 10px;border:1px solid #ccc;overflow: hidden}.PopularPosts .item-title{background:#000;position:absolute;bottom:8px;right:2px;opacity:.6;-moz-opacity:.6;filter:alpha(opacity=6)}Code couleur rouge ci-dessus est la longueur et la largeur de la vignette ou image, vous pouvez modifier et d'ajuster la largeur de la barre latérale sur le modèle de votre blog.
- Ensuite, allez à Mise en place >> Ajouter un gadget
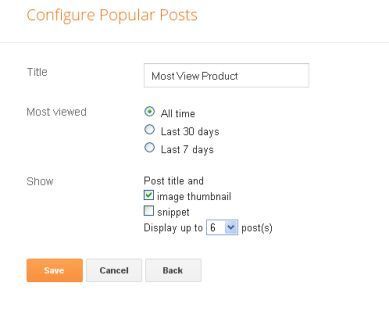
- Après l'ouverture du gadget message populaire, faite les réglages comme sur l'image ci-dessous:
Il convient de laisser seulement une vignette, laissez la case vierge n'a pas besoin d'être vérifié extrait. Titre et le nombre de messages que vous souhaitez afficher à vous. - Après les étapes ci-dessus, retournez à Modifier le code HTML (Développez Modèles Widget vérifier), trouver le code suivant :
- Une fois que vous le trouvez, remplacez-le par le code suivant:
- Enfin, enregistrer des modèles voient les résultats.



bonjour j'ai essayé mais la disposition des messages est horizontale
RépondreSupprimeril faut ajouter le gadget dans la colonne de ton blog et ajuster la taille des images avec les chiffres en bleu.
RépondreSupprimerEnregistrer un commentaire
Laisser un commentaire