Un article sans vignette est comme un oiseau sans ailes. Une image décrit votre message d'une belle manière et s'il est accrocheur, vous obtiendrez également plus de visiteurs sur ce poste particulier. Une vignette de publication est une image qui indique aux visiteurs le sujet exact que vous allez aborder dans ce post.
Par défaut, l'éditeur de publication de Blogger récupère la première image en tant qu'image sélectionnée, mais vous pouvez la personnaliser en fonction de votre choix.Donc, dans ce tutoriel, je vais vous montrer comment vous pouvez facilement définir une vignette spécifique comme la vignette en vedette dans vos articles de blog blogger .
La vignette de publication est très essentielle aussi parce qu'elle est montrée dans vos widgets de barre latérale comme gadget des articles populaires , les gadgets articles récents... Donc, en choisissant judicieusement une belle image on peut apporter plus de regards professionnels à votre blog .
Par défaut, l'éditeur de publication de Blogger récupère la première image en tant qu'image sélectionnée, mais vous pouvez la personnaliser en fonction de votre choix.Donc, dans ce tutoriel, je vais vous montrer comment vous pouvez facilement définir une vignette spécifique comme la vignette en vedette dans vos articles de blog blogger .
La vignette de publication est très essentielle aussi parce qu'elle est montrée dans vos widgets de barre latérale comme gadget des articles populaires , les gadgets articles récents... Donc, en choisissant judicieusement une belle image on peut apporter plus de regards professionnels à votre blog .
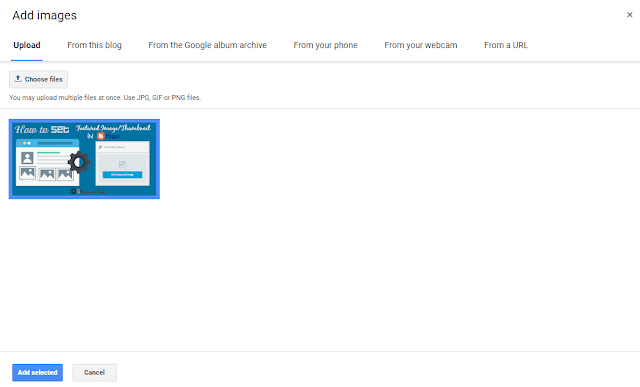
Comment télécharger une image dans Blogger tableau de bord ?
Pour ajouter une image de fonctionnalité dans les articles de blogger, il vous suffit d'accéder à Blogger >> Nouveaux messages >> et de taper sur le bouton "Insérer une image" pour ouvrir un assistant de téléchargement d'image. Vous pouvez l'utiliser pour télécharger une image depuis votre ordinateur ou vous pouvez également ajouter une image existante à partir de votre album Google Album.
Après avoir téléchargé l'image, Faites un clic droit sur cela et Copier l'adresse de l'image ou vous pouvez sélectionner "Modifier HTML" onglet dans le coin supérieur gauche et copier l'URL complète de l'image qui ressemblerait quelque peu comme il peut être vu ci-dessous:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2TapvmTN3qPO2nsy8aCW5gGOLHfqPcfgFs_dWPIdJ5ZVXEuj8_Mzr1yWK_FomWdIQrQmuK1P-81brYc2-4bjq7TMN0sYpaFKUkPttAZ1FYoM6MuP6uoer61GyHZLo2O9j97fTyhvG5_I/s1600/Blogger-Ajouter-image-article-page-blogspot.png
Peu importe, où l'image se trouve dans votre blog, vous avez juste besoin de l'URL de l'image pour le définir comme image sélectionnée.
Ajout de l'image sélectionnée dans Blogger:
Après avoir obtenu l'URL de l'image, il vous suffit d'ajouter le code suivant dans l'onglet HTML de l'éditeur de publication.
<img src=" image-URL " style="display:none;"> <img src = " image-URL " style = "affichage: aucun;">
- Remplacez image-URL par l'URL de l'image que vous avez copiée dans les étapes ci-dessus.
- Assurez-vous d'ajouter ce code au début dans l'onglet HTML de l'éditeur de publication.
Vous avez appris à télécharger une image dans Blogger Post Editor et à utiliser n'importe quelle image spécifique comme image sélectionnée ou vignette de publication.Maintenant, c'est à votre tour de partager vos opinions dans les commentaires.





Enregistrer un commentaire
Laisser un commentaire