Comment personnaliser son blog Blogspot ?
Cette article vous aidera à personnaliser votre blog, au niveau du design (le template) et des fonctionnalités (Widgets et autres gadgets)1- MISE EN PAGE SUR BLOGGER
Il est impératif de personnaliser son blog Google afin d'améliorer sa visibilité et de le personnaliser pour.
Blogger offre de nombreuses possibilités de personnalisation. Cet article présente la mise en page qui concerne l'ensemble du blog et la configuration des éléments mis en page comme un article, l 'en-tête...
2- PRÉSENTATION SUR BLOGGER
La "mise en page" présente la disposition ou architecture des éléments ou blocs qui constituent le contenu de votre blog
Exemple:
- L'en-tête
- Les articles
- Les gadgets
- Le pied de page (footer)
- Chaque bloc peut être déplacé, modifié (configuré), et même supprimé : soyez prudents !
Pour configurer la mise en page de votre blog, procédez comme suit :
- Ajoutez, déplacez, supprimez ou modifiez les éléments sur votre blog.
- Cliquez dessus et faites-les glisser pour les réagencer.
- Rappel : Pour modifier les colonnes et leur largeur, utilisez l'outil de création de modèles.
QUELQUES EXEMPLES de MODIFICATION SUR BLOGGER :
A-Modifier le Favicon sur Blogger
Le Favicon est l'icône de votre blog, par défaut celui de Blogger. Vous pouvez changer de "logo" si vous avez une image de remplacement ! (une image .gif en carré de moins de 100 ko : on en trouve sur Internet) plus d'info : ICI
B- Modifier/Configurer TOUS les ARTICLES de votre BLOG BLOGGER
On obtient dans la photo ci-dessous :
➯ Il suffit de cocher/décocher /préciser les divers éléments
➯ Ceci sera valable pour TOUS les articles de votre Blog

C-Modifier l'en-tête sur Blogger
Vous pouvez modifier le titre de votre blog Google, et, surtout, sa présentation en mettant une image à la place d'un titre écrit...
- EN-TETE : EXEMPLE
Comment mettre une image avec le titre de votre blog dans l'en-tête avec le freeware PHOTOFILTRE
Selon la largeur que vous avez choisie pour l'affichage de votre blog, au minimum 1000 pixels ? la hauteur étant d'environ 200 pixels. Vous pouvez utiliser Google, onglet Image
- CONSEIL : Souvent un extrait de fond d'écran (exemple) convient parfaitement et sera facile à "retravailler"
Taper : "fonds ecran" + une thématique "musique" "mer" et demander l'onglet "Image"

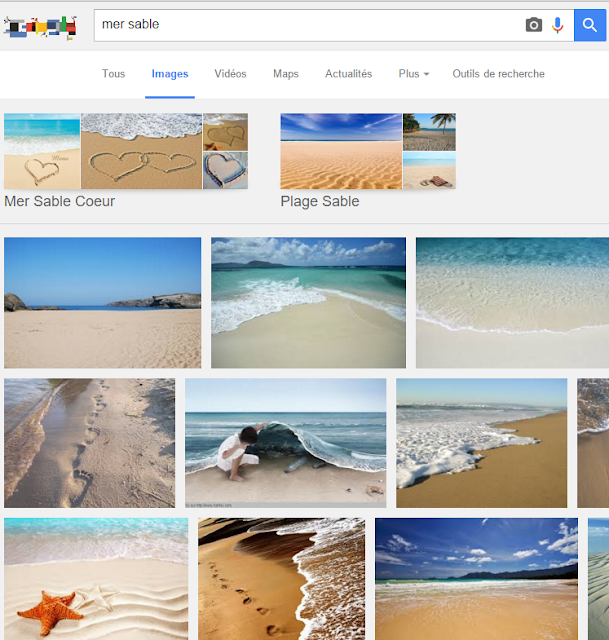
Voila l'exemple d'une recherche sur Google Image pour "Mer sable"

En passant la souris sur une image, la taille s'affiche.

Attention : Vous voyez des vignettes et non pas l'image en taille réelle, vous devez cliquer sur l'image pour qu'elle s'affiche en taille réelle avant de la télécharger ou d'en faire une copie écran...
ADAPTER /TRANSFORMER PHOTO/IMAGE
- Utiliser votre logiciel de traitement d'image usuel OU installer l'excellent freeware "Photofiltre 7" à télécharger chez l'auteur et installez le logiciel.
- Ouvrir votre image "Ficier >Ouvrir
➯ Pour redimensionner votre image: Menu Image ➯ Taille de l'image
➯ Pour retailler votre image : Sélectionner la zone à la souris, puis Menu Image ➯ Recadrer
➯ Pour redimensionner votre image: Menu Image ➯ Taille de l'image
➯ Pour retailler votre image : Sélectionner la zone à la souris, puis Menu Image ➯ Recadrer
Configurer la fenêtre (texte, taille, couleur...), éventuellement l'onglet "EFFETS"

- Faire des essais en variant, taille couleur, effets divers
-Lorsque vous êtes satisfait, enregistrer au format jpg et préparez-vous à installer cette image dans l'en-tête votre blog Blogger.
- Valider "OK" puis déplacer au bon endroit le bloc de texte avec la pointe de la flèche et non pas avec la flèche entière :
METHODE : Vous devez placer le pointeur de la souris sur un des caractères du texte inséré, le pointeur se transforme en tête de flèche dirigée vers la gauche.
Cliquer, rester cliqué, glisser, le texte se déplace, relâcher la souris quand vous avez trouvé le bon emplacement.
➯ Aide en PDF sur texte dans image

METHODE : Vous devez placer le pointeur de la souris sur un des caractères du texte inséré, le pointeur se transforme en tête de flèche dirigée vers la gauche.
Cliquer, rester cliqué, glisser, le texte se déplace, relâcher la souris quand vous avez trouvé le bon emplacement.
➯ Aide en PDF sur texte dans image
Fond de la couleur de votre choix....

-Ouvrez dans Photofiltre les diverses images que vous souhaitez utiliser
-Vous pouvez copier/coller vos images sur votre fond, à l'endroit de votre choix
-Vous pourrez superposer un texte pour faire le titre
- Sélectionner l'icône T (pour texte)
 pour modifier puis refaire
pour modifier puis refaire
Exemple : Un fond jaune + 1 photo +2 images + Un titre

AUTRES OUTILS
Avec le Galerie FontWork d'OpenOffice
Utiliser OOo en mode "Dessin", insérer votre image, utiliser Fontwork pour créer le logo puis coller le sur l'image, affiner et puis enregistrer l'assemblage en format jpg
Note : Retrouver une liste de générateur de création de logo professionnel : ICI

AUTRES OUTILS
Avec le Galerie FontWork d'OpenOffice
Utiliser OOo en mode "Dessin", insérer votre image, utiliser Fontwork pour créer le logo puis coller le sur l'image, affiner et puis enregistrer l'assemblage en format jpg
Note : Retrouver une liste de générateur de création de logo professionnel : ICI
D-Ajouter des gadgets à votre blog blogger
Sur votre blog Blogger, un gadget peut être appelé un widget ou une élément de page. Le plus souvent on les installe dans la barre latérale, dans l'en-tête ou dans le pied de page.
- Cliquez sur Mise en page dans le menu déroulant de votre tableau de bord au-dessous du blog à personnaliser.
- Cliquez sur Modifier pour modifier les gadgets existants ou sur Ajouter un gadget pour en ajouter de nouveaux.
- Après avoir cliqué sur Ajouter un gadget, il vous suffit de cliquer sur le signe plus en regard du gadget à ajouter. Vous pouvez choisir des gadgets par catégorie ou rechercher un gadget spécifique dans la partie supérieure droite de la fenêtre pop-up.
- Après avoir donné les informations nécessaires pour le gadget sélectionné, cliquez sur Enregistrer la disposition. Les modifications apportées à la mise en page sont visibles immédiatement.
- Exercice: vous allez insérer un gadget : "TEXTE" qui contiendra une rapide présentation de votre blog.









Enregistrer un commentaire
Laisser un commentaire