Après l'annonce du nouveau gadget, il est désormais possible de créer un formulaire de contact sur Blogger.
Une option basique sur n’importe quel blog, mais Blogger refusait de le mettre depuis des années. Il fallait passer par des services externes.
Pour intégrer ce formulaire de contact Blogger, il suffit d’aller dans Mise en Page>> Ajouter un Gadget >> Plus de Gadget.
Cela affichera un formulaire très basique dans votre sidebar de votre blog blogger Blogspot.
Notons qu’il va s’afficher directement dans votre blog. C’est à la fois pratique et un peu intrusif. Ce qui serait bien est de pouvoir mettre ce formulaire de contact Blogger dans une page personnalisée, par exemple, Contact. On peut le faire avec un peu de bidouillage.
Etape 1 : Commencez par ajouter ce formulaire de contact à votre Sidebar ou autre. Ensuite, allez dans Modèle/Modifier HTML.
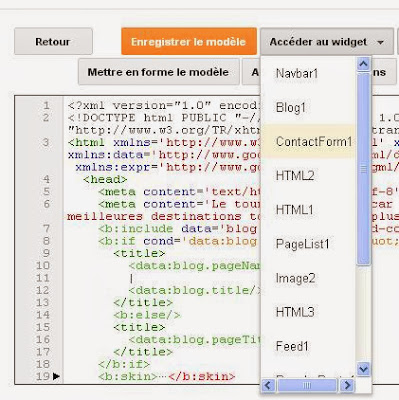
Ensuite, dans le menu Accéder au Widget, sélectionnez ContactForm1 ou une référence similaire.
Quand vous arrivez à la section du formulaire, vous cliquez sur la petite flèche noire.
Et vous cliquez sur les 3 points entre :
Le code ouvert est comme ceci :
Supprimez ce code. Vous devrez obtenir ceci :
Enregistrez en cliquant sur le bouton Enregistrer le modèle en haut de la page.
Etape 2 : Maintenant, allez sur la page sur laquelle vous voulez ajouter votre formulaire de contact, ou créez une nouvelle page de contact.
Sur la page de création/modification, cliquez sur le bouton HTML en haut à gauche de la page :
Et Collez, là où vous voulez qu’apparaisse le formulaire, le code HTML suivant :
Dans mon exemple, mon formulaire est ContactForm1, je remplace donc les X par 1.
Voilà, vous avez ajouté votre formulaire de contact à votre page ! Et c’est quand même beaucoup mieux que de dépendre d’un service externe de mail.
Une option basique sur n’importe quel blog, mais Blogger refusait de le mettre depuis des années. Il fallait passer par des services externes.
Pour intégrer ce formulaire de contact Blogger, il suffit d’aller dans Mise en Page>> Ajouter un Gadget >> Plus de Gadget.
Etape 1 : Commencez par ajouter ce formulaire de contact à votre Sidebar ou autre. Ensuite, allez dans Modèle/Modifier HTML.
Quand vous arrivez à la section du formulaire, vous cliquez sur la petite flèche noire.
Et vous cliquez sur les 3 points entre :
type='ContactForm'>...</:bwidget>
Le code ouvert est comme ceci :
Supprimez ce code. Vous devrez obtenir ceci :
Enregistrez en cliquant sur le bouton Enregistrer le modèle en haut de la page.
Etape 2 : Maintenant, allez sur la page sur laquelle vous voulez ajouter votre formulaire de contact, ou créez une nouvelle page de contact.
Sur la page de création/modification, cliquez sur le bouton HTML en haut à gauche de la page :
Et Collez, là où vous voulez qu’apparaisse le formulaire, le code HTML suivant :
<div class="widget ContactForm" id="ContactFormX"> <div class="contact-form-widget"> <div class="form"> <form class="contact-form" name="contact-form"> Votre nom *<br /> <input class="contact-form-name" id="ContactFormX_contact-form-name" name="name" placeholder="" size="30" type="text" value="" /> <br />Votre e-mail *<br /> <input class="contact-form-email" id="ContactFormX_contact-form-email" name="email" placeholder="" size="30" type="text" value="" /> <br />Votre message *<br /> <textarea class="contact-form-email-message" cols="25" id="ContactFormX_contact-form-email-message" name="email-message" placeholder="" rows="5"></textarea> <input class="contact-form-button contact-form-button-submit" id="ContactFormX_contact-form-submit" type="button" value="Envoyer" /> <br /> <div class="contact-form-error-message" id="ContactFormX_contact-form-error-message"> </div> <div class="contact-form-success-message" id="ContactFormX_contact-form-success-message"> </div> </form> </div> </div> </div>
Dans mon exemple, mon formulaire est ContactForm1, je remplace donc les X par 1.
Voilà, vous avez ajouté votre formulaire de contact à votre page ! Et c’est quand même beaucoup mieux que de dépendre d’un service externe de mail.







Enregistrer un commentaire
Laisser un commentaire